How 5 Tales Will Change The way in which You Strategy Chat Gpt Free
 How would you make sure the AR parts are helpful without being distracting? How would you steadiness universal usability with localized design components? ✅Develop a strategy to introduce cutting-edge technology right into a product with out sacrificing usability for non-technical users. ✅Design an AR interface that enhances a physical product’s usability in real time, similar to overlaying instructions or visual guides. ✅Design a product roadmap that accounts for technological advancements five years into the future. ✅Create a product design that accounts for probably the most excessive edge circumstances-comparable to users with outdated hardware, unstable internet, or restricted literacy-whereas nonetheless delivering a seamless expertise for the majority. How would you prioritize data and create an expertise that feels tailor-made but not intrusive? To be honest, I mainly use it for standard duties like understanding code or rapidly finding new info. Use the Netlify UI, API, or CLI so as to add these setting variables and avoid committing them to your source code. I used it in my project to add a map showing the placement of Central Park Cricket Fields.
How would you make sure the AR parts are helpful without being distracting? How would you steadiness universal usability with localized design components? ✅Develop a strategy to introduce cutting-edge technology right into a product with out sacrificing usability for non-technical users. ✅Design an AR interface that enhances a physical product’s usability in real time, similar to overlaying instructions or visual guides. ✅Design a product roadmap that accounts for technological advancements five years into the future. ✅Create a product design that accounts for probably the most excessive edge circumstances-comparable to users with outdated hardware, unstable internet, or restricted literacy-whereas nonetheless delivering a seamless expertise for the majority. How would you prioritize data and create an expertise that feels tailor-made but not intrusive? To be honest, I mainly use it for standard duties like understanding code or rapidly finding new info. Use the Netlify UI, API, or CLI so as to add these setting variables and avoid committing them to your source code. I used it in my project to add a map showing the placement of Central Park Cricket Fields.
 I developed a Landing Page for the new York Recreational Cricket League. The doc will contain the signature and another attached page with digital data. ✅Redesign an everyday digital product to be more environmentally sustainable, contemplating components like vitality consumption, material utilization, try chat gtp and product lifecycle. ✅Your product is facing backlash as a consequence of a controversial function. ✅Your product has reached market fit but out of the blue faces a serious technological disruption. ✅Draft an email to clients addressing a significant service outage. ✅Develop your personal library of reusable web components utilizing the web Components standard, making certain they are appropriate across all main frameworks (React, Angular, Vue). ✅Develop a customized Android navigation element that can handle complicated, multi-stack navigation flows, supporting deep links, and back-stack administration with out utilizing Jetpack Navigation. I can tell, apart from nesting about 20 statements and ProfileComments using coalesce or something, chat gpt ai free there is no option to avoid this behaviour I may find. To get ideas for my mission, I began to undergo different web sites however could not discover something unique.
I developed a Landing Page for the new York Recreational Cricket League. The doc will contain the signature and another attached page with digital data. ✅Redesign an everyday digital product to be more environmentally sustainable, contemplating components like vitality consumption, material utilization, try chat gtp and product lifecycle. ✅Your product is facing backlash as a consequence of a controversial function. ✅Your product has reached market fit but out of the blue faces a serious technological disruption. ✅Draft an email to clients addressing a significant service outage. ✅Develop your personal library of reusable web components utilizing the web Components standard, making certain they are appropriate across all main frameworks (React, Angular, Vue). ✅Develop a customized Android navigation element that can handle complicated, multi-stack navigation flows, supporting deep links, and back-stack administration with out utilizing Jetpack Navigation. I can tell, apart from nesting about 20 statements and ProfileComments using coalesce or something, chat gpt ai free there is no option to avoid this behaviour I may find. To get ideas for my mission, I began to undergo different web sites however could not discover something unique.
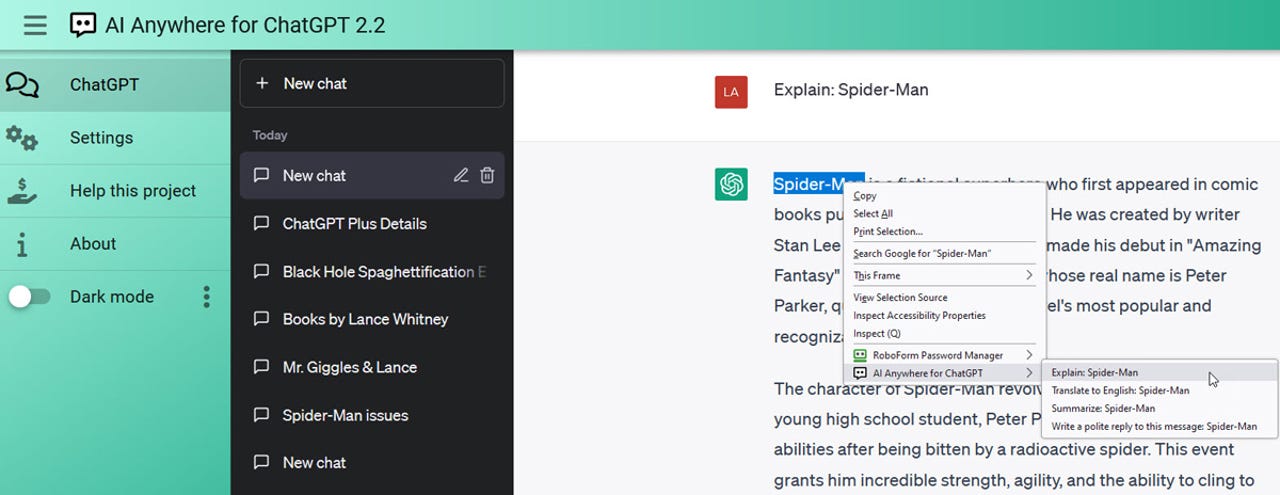
You'll find the Copilot image at the top right nook of the bar. You may as well download local LLMs for the copilot rather than use cloud LLMs in order that none of your knowledge can be used to prepare anybody else’s models. ⚡ Automated evaluations using LLMs. ✅Create a dynamic internet form that changes its structure primarily based on person enter, using only vanilla JavaScript. So, this shouldn't be a dealbreaker, until you are someone who changes themes typically and would like having all kinds to select from. So, let’s get began with the step by step implementation of the chatbot. Get it to evaluate its own code, utilizing prompts like "Any mistakes on this code?", "Does this comply with best practices for Rails/PHP?" Sometimes I ask "Does it comply with convention on this codebase?" and @ the entire codebase and @ the documentation of the language. Hi Marc, mintlify is certainly a good possibility especially if you're into documenting code plus they also provide docs with a business email.
✅Write an e-mail targeted at a high-value B2B consumer, personalizing the content material to their particular business wants and challenges, whereas maintaining knowledgeable and persuasive tone. ✅Create an e mail for a global viewers that respects cultural variations while maintaining a consistent model message across all regions. How would you guarantee a seamless person experience whereas pushing the envelope? ✅Develop an Android chatbot app that makes use of on-system machine learning fashions (e.g., TensorFlow Lite) for pure language processing, ensuring person knowledge privacy. ✅Develop a product interface that helps customers handle stress and build emotional resilience. ✅Develop a browser extension that enhances productivity by including custom shortcuts and features to the browser's dev instruments, without counting on present APIs. AI Integration: The combination of AI options was difficult. ✅You need to launch a product rapidly with only the most essential features. How would you prioritize options that make sure the product remains modern and aggressive? How would you stability person-driven growth with long-term product imaginative and prescient?
In the event you cherished this post in addition to you want to acquire guidance relating to chat Gpt free generously go to our own website.